A while back I wrote an artikel about link. I've decided to follow it up with a tutorial on how to make icons! They're actually much the same- the major difference is size.
anda will need an image editing program. I use Corel Paint kedai Pro but I think most people use Photoshop.
There's also the following online programs but I've never used them and this tutorial isn't necessarily meant to be used with them because I have no idea what these programs are capable of doing.
link
link
link
the Size of Your ikon Matters
Now this part is extremely important and I can't tell anda how many ikon-ikon I've seen that have been botched because they were incorrectly sized.
Your ikon must be SQUARE [even on all sides].
Rectangular ikon-ikon end up stretched, blurry, cut off atau overly pixelated when uploaded on picks atau as your profil picture.
The following are acceptable ikon dimensions:
100x100
200x200
I prefer to work in 200x200. It gives anda room to see what you're doing and increases the general image quality. When Fanpop resizes it for a pick atau profil image, it looks good.
Creating Your ikon Template
Never just crop an image and call it an icon. anda should always use a template. It just makes ikon creation so much easier and allows anda to be lebih creative. Especially if anda make a lot of ikon-ikon [which I do].
Open up your program and create a new file.
Size: 200x200
Background: black
File type: JPEG
Save it for future use as your ikon template. atau just save this one.
Choosing Images
Now you'll want to select the picture you're going to make an ikon out of. Always choose large, high quality imej to work with.
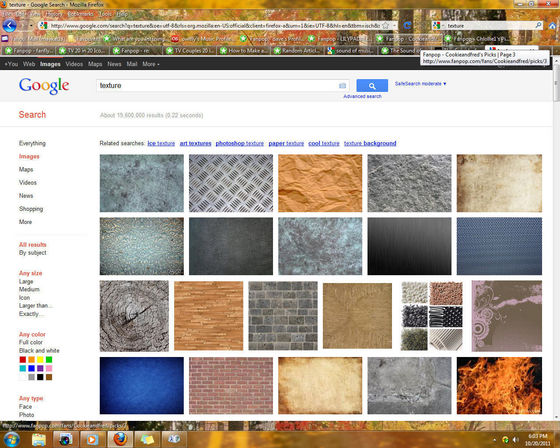
Google image cari is not always your friend. It may take time and effort to hunt down good screencap sites but it's definitely worth it in the long run. It makes your job so much easier because there's only so much editing that anda can do to a poor quality image to make it better. Also, it may seem strange to choose such large pictures to make a small ikon out of but trust me, good ikon making is all about the quality of the sumber material.
Resizing Images
So now that you've chosen your nice big picture, it's time to resize it so it will fit on your icon.
Find the Resize tool in your program's options. Mine is located under a menu called 'Image'. Yours could be located somewhere else. Just look through all the menus until anda find it.
Open the Resize tool. It should give anda the dimensions of the picture you're trying to resize.
Example:
Width: 1280 pixels
Height: 700 pixels
Change the height to 210 pixels. Only change the height and make sure that the 'Maintain aspect ratio' box is checked. Otherwise your image will be totally warped.
The reason anda don't resize it to exactly the height of your ikon is because you'll want to give yourself some leeway to alih it around. It's very hard to position it precisely and if it's off even just a little bit it will leave a gap at the bahagian, atas atau bottom of the icon.
Also, anda don't have to resize the image to 210. anda can experiment with different sizes/crops but we'll get to that in just a moment. First let's establish how to copy and paste.
Adding an Image to the Template
So anda have your resized image and are ready to make it into an icon. You're going to copy and paste it to the ikon template as a layer.
The Copy tool is in the 'Edit' menu. Just click it and you're done. The image is copied and ready to be pasted. Go back to your ikon template.
The Paste tool is also in the 'Edit' menu. It may offer anda several options: Paste as New Image, Paste as Selection and Paste as New Layer.
Choose Paste as New Layer.
It will drop the image directly in the center of your icon.
Cropping Your Icon
This is the part where anda position the image so that it shows the section that anda want to see. anda can get really creative with this!
Use the Move tool to change the position of the image.
Just click and drag.
As I berkata earlier, anda don't have to resize it to 210. anda can resize it to 450, 300, 572- whatever!
That way anda can zoom in on certain sections of the image.
anda can also position the image in different ways, be creative!
You'd be surprised at how easy it is to make an ikon look cool just sejak cropping it differently.
Editing Your Icon
So anda have your image resized and cropped just the way anda want it. Now it's time to merapikan, spruce it up a bit.
Sharpen
This tool is found in the 'Adjust' menu- as are all the basic tools to refine your image. I use the lowest setting. anda do not want to overuse the sharpen tool, it will pixelate your ikon way too much. If you're using a high quality image then anda don't need to sharpen much at all.
Brightness and Contrast
Again, this tool is in the 'Adjust' menu. For most pictures anda don't need to go crazy with this tool. Usually just bump up the brightness sejak about 10 and the same for the contrast. If anda make it too bright, the darks will look washed out. If anda give it too much contrast, the darks will menelan the light.
Saturation
Saturation is how intense the Warna are. Now depending on the effect you're going for anda might want to increase atau decrease the saturation. anda can play around with this until anda find something anda like. The Hue & Saturation tool should be in the same menu as the Brightness & Contrast tool. I wouldn't recommend changing the hue unless anda want to go for a really funky effect.
There are many different tools located in the 'Adjust' menu that anda can use to tweak your images. I recommend exploring them, playing around with them and finding what works the best for you.
Ok now anda have a good, basic icon. But anda could make it better...
Advanced
Watermarks and how to get rid of them
One of my biggest pet peeves about ikon-ikon is when anda can see a watermark on the image. It's usually from the network that aired the tv tunjuk and it's really not that hard to get rid of.
Now we are venturing into lebih advanced tools and be aware that not every program will call them the same thing.
In my program, it's called the Push tool.
What it does:
Pushes the pixels around the image.
How you're going to use it:
To cover up the ugly symbol.
anda can adjust the size of the tool [you'll want it to be small] and the opacity [you'll want it to be in the midrange] anda won't want the opacity at 100% because the edges will be too hard [like in the first sample image].
anda just want to gently try to push the pixels around until it looks like the symbol was never there. Start in an area where the symbol isn't, then just click and drag the pixels over the symbol. Don't use the same starting point for the whole thing. Choose the pixels that look like they belong in that spot. In this image I used the black shadow to cover the bottom of the symbol. The lebih gray shadow on his neck to cover the rest, being careful not to get any dark pixels on his chin. Most programs have an 'Undo' option that can erase your last stroke if anda make a mistake.
Layers
Now we're going to get into layers and how anda can use them to improve your ikon and make it different.
The image that anda added to your template is a layer. You're going to create one atau lebih layers to go on bahagian, atas of it to add different effects.
In order to see and arrange your layers: Go to the 'View' menu, scroll down to 'Palettes' and there should be an option that says 'Layers'.
[Note: some programs automatically have the Layer Palette open in your workspace so anda may not need to open it.]
It's just a little window that shows the layers one on bahagian, atas of the other. anda can alih them up atau down as anda need. anda can also change the opacity and blend mode of your layers.
You'll want to create a new layer the exact size of your ikon template. In my program I simply go to the bottom layer [called the Background], right click on it and choose 'Duplicate'.
If anda are unable to do that the simplest other way of doing it just to create another black ikon template, then copy and paste it as a new layer.
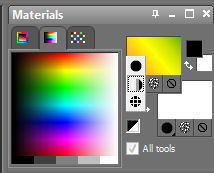
You're going to need the Fill tool. It should look just like a paint bucket. Now anda get to choose a color. anda may have noticed the color palette on the right hand side of your workspace. It will offer anda many choices. After you've picked one, just click on the black layer with the Fill tool and there anda go.
anda can also choose a gradient [a blend of 2 atau lebih colors]. To do this, there should be a drop down menu that lets anda pick between solid atau gradient. anda can use one of the preset gradients atau make your own. anda can also change the angle of your gradient and the number of times it's repeated.
After you've filled your layer with color, make sure that it's on bahagian, atas of your image layer. Now you'll want to change the blend mode and opacity in order to get different effects. anda can get all kinds of different looks with this and anda can also add lebih layers to get even lebih effects.
I usually use this specific gradient [one that I created] set to Overlay at varying opacity levels on every ikon I make to just give it lebih punch.
Then if I want something with a bit lebih panache atau a different color, I'll add 1 atau lebih layers- playing with different blend modes and opacity levels until I'm satisfied.
Texture
anda can also add textures as another layer. I'm not going to go into a lot of detail about textures because they really aren't much different than color layers. anda just have to play with the blend modes and opacity until anda get what anda want. In this case Google is your friend. Here's some examples of textures:
The only thing I want to point out is that if your texture is obscuring something vital in your ikon [a character's face for example] anda can always use the Eraser tool on it. The eraser tool looks like an eraser of course. Use a very low opacity setting on it [5%] and set the hardness level at about 50. The hardness is just how soft atau hard the edge of the eraser is. Gently erase some of the texture to let vital features tunjuk through a little better.
Text
Text isn't my strong suit. It's kind of hit and miss with me. I'd have to say that it's sejak far the most difficult part of ikon making. Luckily, ikon-ikon don't necessarily need it to be pretty! But in case anda want to do it, I'll give anda the basics.
You'll need the Text tool, which will look just like a letter of the alphabet [I've seen it as a T atau an A]. When anda open it, there will be a box to write in and some options to change the size, font and color. Sometimes these options won't appear in the text window but at the bahagian, atas of your workspace atau in the color palette.
When anda type usually a pratonton of it will appear on your icon.
Now the text is going to be added as another layer. Which means that anda can use blend mode effects and change the opacity for it too.
I would recommend adding each word as an individual layer rather than typing it all into the text box at once. This way anda can alih each word independently into the position anda desire. Which makes it easier to fit the text around the subject of your ikon if anda need to. In order to add them as separate layers, type one word in the box and add it: then select the bahagian, atas layer of the ikon and add another word. Repeat for every word. Otherwise it will group them all together as one layer and when anda try to alih them, it will alih them all at once.
Size, color and font
Some tips to help make your text legible: Keep in mind that your ikon is going to be small. As anda add the text, occasionally zoom out on the ikon to get an idea of how it's going to look.
Most times you'll want to avoid thin, delicate fonts because they won't tunjuk up well. Use fonts that are bolder, thicker.
Try to use Warna that contrast with the image. Again, it's going to make them easier to read.
Sometimes it's helpful to give the text a Drop Shadow to make it pop out more. The drop shadow tool can be found in the 'Effects' menu under '3d effects'. What it does is makes it look like there's a shadow atau outline under the text. anda can choose different Warna but for most ikon-ikon black works the best. I recommend a strong opacity level and low blur level. anda can also change the angle of the shadow both vertically and horizontally. Be aware that once anda add a drop shadow to your text anda can no longer sunting it.
Please proofread your text before you're finished. There are online dictionaries that can help anda with spelling if anda need it. There's nothing lebih sloppy-looking than an ikon with poor spelling and that kind of ruins the point of all the hard work anda just put into making it.
If you're interested in downloading some cool fonts to use, I recommend this website: link
I hope this guide has provided anda with some useful tips on how to make icons. If anda have any soalan atau need clarification on anything, just leave a komen and I'll try to help as best I can.
anda will need an image editing program. I use Corel Paint kedai Pro but I think most people use Photoshop.
There's also the following online programs but I've never used them and this tutorial isn't necessarily meant to be used with them because I have no idea what these programs are capable of doing.
link
link
link
the Size of Your ikon Matters
Now this part is extremely important and I can't tell anda how many ikon-ikon I've seen that have been botched because they were incorrectly sized.
Your ikon must be SQUARE [even on all sides].
Rectangular ikon-ikon end up stretched, blurry, cut off atau overly pixelated when uploaded on picks atau as your profil picture.
The following are acceptable ikon dimensions:
100x100
200x200
I prefer to work in 200x200. It gives anda room to see what you're doing and increases the general image quality. When Fanpop resizes it for a pick atau profil image, it looks good.
Creating Your ikon Template
Never just crop an image and call it an icon. anda should always use a template. It just makes ikon creation so much easier and allows anda to be lebih creative. Especially if anda make a lot of ikon-ikon [which I do].
Open up your program and create a new file.
Size: 200x200
Background: black
File type: JPEG
Save it for future use as your ikon template. atau just save this one.
Choosing Images
Now you'll want to select the picture you're going to make an ikon out of. Always choose large, high quality imej to work with.
Google image cari is not always your friend. It may take time and effort to hunt down good screencap sites but it's definitely worth it in the long run. It makes your job so much easier because there's only so much editing that anda can do to a poor quality image to make it better. Also, it may seem strange to choose such large pictures to make a small ikon out of but trust me, good ikon making is all about the quality of the sumber material.
Resizing Images
So now that you've chosen your nice big picture, it's time to resize it so it will fit on your icon.
Find the Resize tool in your program's options. Mine is located under a menu called 'Image'. Yours could be located somewhere else. Just look through all the menus until anda find it.
Open the Resize tool. It should give anda the dimensions of the picture you're trying to resize.
Example:
Width: 1280 pixels
Height: 700 pixels
Change the height to 210 pixels. Only change the height and make sure that the 'Maintain aspect ratio' box is checked. Otherwise your image will be totally warped.
The reason anda don't resize it to exactly the height of your ikon is because you'll want to give yourself some leeway to alih it around. It's very hard to position it precisely and if it's off even just a little bit it will leave a gap at the bahagian, atas atau bottom of the icon.
Also, anda don't have to resize the image to 210. anda can experiment with different sizes/crops but we'll get to that in just a moment. First let's establish how to copy and paste.
Adding an Image to the Template
So anda have your resized image and are ready to make it into an icon. You're going to copy and paste it to the ikon template as a layer.
The Copy tool is in the 'Edit' menu. Just click it and you're done. The image is copied and ready to be pasted. Go back to your ikon template.
The Paste tool is also in the 'Edit' menu. It may offer anda several options: Paste as New Image, Paste as Selection and Paste as New Layer.
Choose Paste as New Layer.
It will drop the image directly in the center of your icon.
Cropping Your Icon
This is the part where anda position the image so that it shows the section that anda want to see. anda can get really creative with this!
Use the Move tool to change the position of the image.
Just click and drag.
As I berkata earlier, anda don't have to resize it to 210. anda can resize it to 450, 300, 572- whatever!
That way anda can zoom in on certain sections of the image.
anda can also position the image in different ways, be creative!
You'd be surprised at how easy it is to make an ikon look cool just sejak cropping it differently.
Editing Your Icon
So anda have your image resized and cropped just the way anda want it. Now it's time to merapikan, spruce it up a bit.
Sharpen
This tool is found in the 'Adjust' menu- as are all the basic tools to refine your image. I use the lowest setting. anda do not want to overuse the sharpen tool, it will pixelate your ikon way too much. If you're using a high quality image then anda don't need to sharpen much at all.
Brightness and Contrast
Again, this tool is in the 'Adjust' menu. For most pictures anda don't need to go crazy with this tool. Usually just bump up the brightness sejak about 10 and the same for the contrast. If anda make it too bright, the darks will look washed out. If anda give it too much contrast, the darks will menelan the light.
Saturation
Saturation is how intense the Warna are. Now depending on the effect you're going for anda might want to increase atau decrease the saturation. anda can play around with this until anda find something anda like. The Hue & Saturation tool should be in the same menu as the Brightness & Contrast tool. I wouldn't recommend changing the hue unless anda want to go for a really funky effect.
There are many different tools located in the 'Adjust' menu that anda can use to tweak your images. I recommend exploring them, playing around with them and finding what works the best for you.
Ok now anda have a good, basic icon. But anda could make it better...
Advanced
Watermarks and how to get rid of them
One of my biggest pet peeves about ikon-ikon is when anda can see a watermark on the image. It's usually from the network that aired the tv tunjuk and it's really not that hard to get rid of.
Now we are venturing into lebih advanced tools and be aware that not every program will call them the same thing.
In my program, it's called the Push tool.
What it does:
Pushes the pixels around the image.
How you're going to use it:
To cover up the ugly symbol.
anda can adjust the size of the tool [you'll want it to be small] and the opacity [you'll want it to be in the midrange] anda won't want the opacity at 100% because the edges will be too hard [like in the first sample image].
anda just want to gently try to push the pixels around until it looks like the symbol was never there. Start in an area where the symbol isn't, then just click and drag the pixels over the symbol. Don't use the same starting point for the whole thing. Choose the pixels that look like they belong in that spot. In this image I used the black shadow to cover the bottom of the symbol. The lebih gray shadow on his neck to cover the rest, being careful not to get any dark pixels on his chin. Most programs have an 'Undo' option that can erase your last stroke if anda make a mistake.
Layers
Now we're going to get into layers and how anda can use them to improve your ikon and make it different.
The image that anda added to your template is a layer. You're going to create one atau lebih layers to go on bahagian, atas of it to add different effects.
In order to see and arrange your layers: Go to the 'View' menu, scroll down to 'Palettes' and there should be an option that says 'Layers'.
[Note: some programs automatically have the Layer Palette open in your workspace so anda may not need to open it.]
It's just a little window that shows the layers one on bahagian, atas of the other. anda can alih them up atau down as anda need. anda can also change the opacity and blend mode of your layers.
You'll want to create a new layer the exact size of your ikon template. In my program I simply go to the bottom layer [called the Background], right click on it and choose 'Duplicate'.
If anda are unable to do that the simplest other way of doing it just to create another black ikon template, then copy and paste it as a new layer.
You're going to need the Fill tool. It should look just like a paint bucket. Now anda get to choose a color. anda may have noticed the color palette on the right hand side of your workspace. It will offer anda many choices. After you've picked one, just click on the black layer with the Fill tool and there anda go.
anda can also choose a gradient [a blend of 2 atau lebih colors]. To do this, there should be a drop down menu that lets anda pick between solid atau gradient. anda can use one of the preset gradients atau make your own. anda can also change the angle of your gradient and the number of times it's repeated.
After you've filled your layer with color, make sure that it's on bahagian, atas of your image layer. Now you'll want to change the blend mode and opacity in order to get different effects. anda can get all kinds of different looks with this and anda can also add lebih layers to get even lebih effects.
I usually use this specific gradient [one that I created] set to Overlay at varying opacity levels on every ikon I make to just give it lebih punch.
Then if I want something with a bit lebih panache atau a different color, I'll add 1 atau lebih layers- playing with different blend modes and opacity levels until I'm satisfied.
Texture
anda can also add textures as another layer. I'm not going to go into a lot of detail about textures because they really aren't much different than color layers. anda just have to play with the blend modes and opacity until anda get what anda want. In this case Google is your friend. Here's some examples of textures:
The only thing I want to point out is that if your texture is obscuring something vital in your ikon [a character's face for example] anda can always use the Eraser tool on it. The eraser tool looks like an eraser of course. Use a very low opacity setting on it [5%] and set the hardness level at about 50. The hardness is just how soft atau hard the edge of the eraser is. Gently erase some of the texture to let vital features tunjuk through a little better.
Text
Text isn't my strong suit. It's kind of hit and miss with me. I'd have to say that it's sejak far the most difficult part of ikon making. Luckily, ikon-ikon don't necessarily need it to be pretty! But in case anda want to do it, I'll give anda the basics.
You'll need the Text tool, which will look just like a letter of the alphabet [I've seen it as a T atau an A]. When anda open it, there will be a box to write in and some options to change the size, font and color. Sometimes these options won't appear in the text window but at the bahagian, atas of your workspace atau in the color palette.
When anda type usually a pratonton of it will appear on your icon.
Now the text is going to be added as another layer. Which means that anda can use blend mode effects and change the opacity for it too.
I would recommend adding each word as an individual layer rather than typing it all into the text box at once. This way anda can alih each word independently into the position anda desire. Which makes it easier to fit the text around the subject of your ikon if anda need to. In order to add them as separate layers, type one word in the box and add it: then select the bahagian, atas layer of the ikon and add another word. Repeat for every word. Otherwise it will group them all together as one layer and when anda try to alih them, it will alih them all at once.
Size, color and font
Some tips to help make your text legible: Keep in mind that your ikon is going to be small. As anda add the text, occasionally zoom out on the ikon to get an idea of how it's going to look.
Most times you'll want to avoid thin, delicate fonts because they won't tunjuk up well. Use fonts that are bolder, thicker.
Try to use Warna that contrast with the image. Again, it's going to make them easier to read.
Sometimes it's helpful to give the text a Drop Shadow to make it pop out more. The drop shadow tool can be found in the 'Effects' menu under '3d effects'. What it does is makes it look like there's a shadow atau outline under the text. anda can choose different Warna but for most ikon-ikon black works the best. I recommend a strong opacity level and low blur level. anda can also change the angle of the shadow both vertically and horizontally. Be aware that once anda add a drop shadow to your text anda can no longer sunting it.
Please proofread your text before you're finished. There are online dictionaries that can help anda with spelling if anda need it. There's nothing lebih sloppy-looking than an ikon with poor spelling and that kind of ruins the point of all the hard work anda just put into making it.
If you're interested in downloading some cool fonts to use, I recommend this website: link
I hope this guide has provided anda with some useful tips on how to make icons. If anda have any soalan atau need clarification on anything, just leave a komen and I'll try to help as best I can.