I was thinking to share my knowledge of ikon making using Adobe Photoshop to my Friends here in Fanpop. So I decided to write it down.
First of all, although every in Adobe Photoshop the tools placement are different, but the tools I'm using are common and I hope anda already know them. But don't worry, I also include the tools' shortcut. In this article, I'm using Adobe Photoshop CS5.
Let's begin!
STEP 1: Choose a picture anda want.
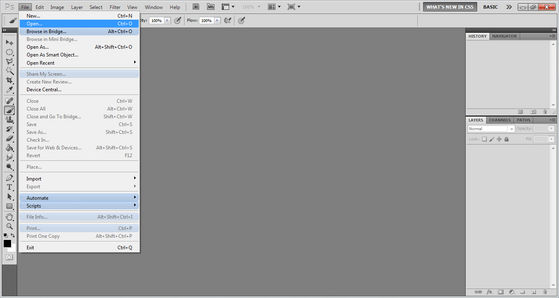
How to open an image: click 'File' and then click 'Open' atau a shortcut CTRL+O. anda can use any image from your computer.
STEP 2: Adjust the image anda use.
In order to make your ikon lebih beautiful, add your image's brightness atau contrast sejak clicking 'Image' then click 'Adjustment' and click 'Brightness/Contrast'. It is up to anda whether anda want your ikon to be light atau dark, contrast atau less contrast.
Now, the colour of the image. anda can adjust it sejak clicking 'Image' then 'Adjustment' and 'Hue/Saturation (CTRL+U)' atau 'Color Balance (CTRL+B)'. anda can adjust it into whatever anda like.
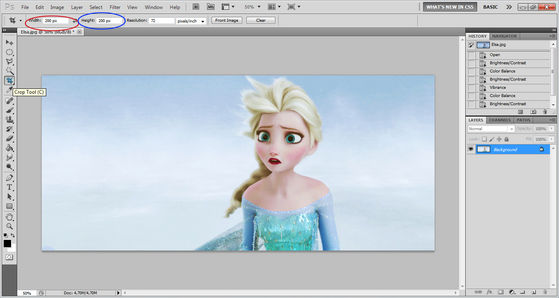
STEP 3: Crop the image using 'Crop Tool (C)'
Next, anda have adjusted your image, it's time for anda to crop it square. Click the box besides 'Width' then write down '200 px'. Do exactly the same thing to the right box besides 'Height'. anda can write any size anda want actually, but we are making an ikon now and I usually create a 200x200 px sized icon.
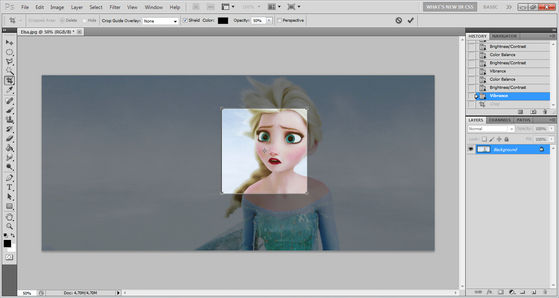
Drag your tetikus atau mousepad to crop it. anda can use the keypad too to alih the cropped area.
STEP 4: Decorate your icon!
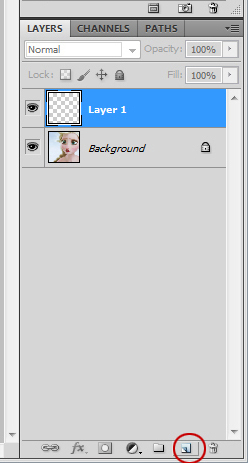
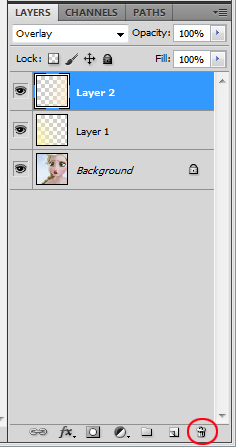
Add a new layer sejak clicking 'Create a new layer'. Click 'Layer 1'. That means anda are going to fill that layer.
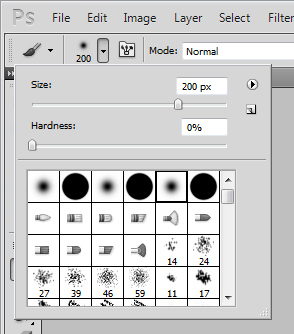
Then click 'Brush Tool (B). anda are able to change the brush's size/hardness and even into other shape. anda can download new brushes in the internet. Don't get mistaken with 'Eraser Tool (E)'.
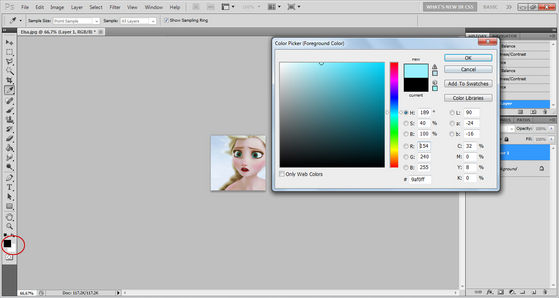
Change the brush colour too into any colour sejak clicking 'Set foreground color' as anda like atau even the brush's shape into other form.
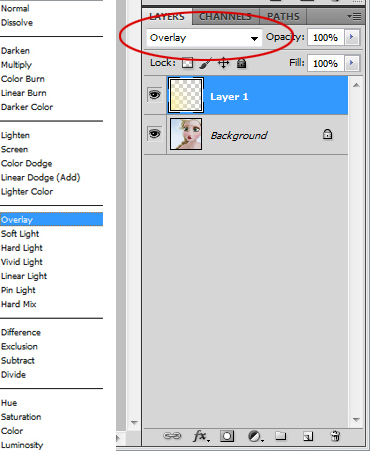
Then click the left button of your tetikus atau mousepad to add colour on your icon. anda can change the mode of the layer into 'Overlay', 'Hard Light', atau anything anda like.
anda can add another layer, add brush into your icon, and also change it's mode. If anda don't like it, anda can padam the layer sejak clicking the 'dustbin' button besides the 'Create a new layer' button.
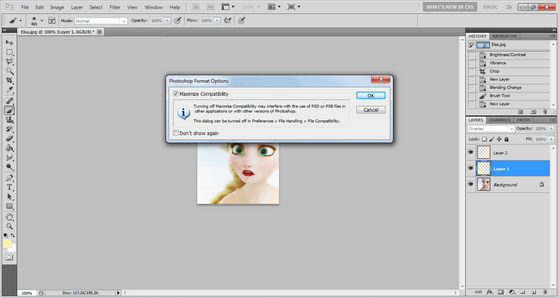
Save your icon. It's format will automatically turn into PSD.
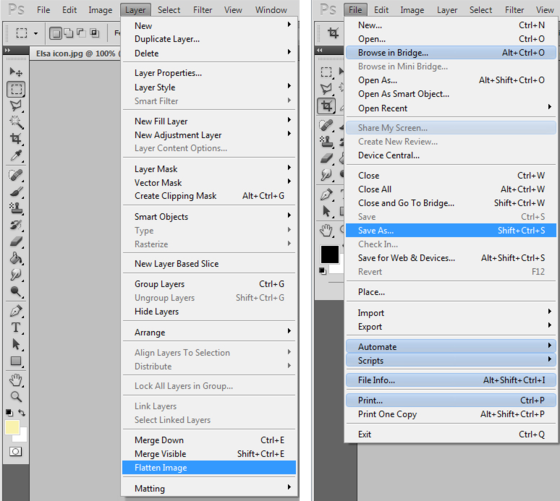
STEP 5: Flatten your ikon and change it into JPG atau PNG format.
After anda have satisfied with your decoration, flatten your ikon sejak clicking 'Layer' then 'Flatten Image. Then click 'File' and then click 'Save as... (SHIFT+CTRL+S)'. Change it's format. anda can change it into any format that are available in your Photoshop. imej are usually formatted JPG atau PNG.
Do NOT save your ikon after anda have flattened it. atau else, anda will lose your added layers and it will be harder to re-edit in case anda want to.
*note: I added 'Vibrance' in my icon. Older versions from Adobe Photoshop CS5 have no 'Vibrance'. But that's no big deal to make your ikon lovely.
So, that is my secret on how to make a lovely ikon in an easy way! Try it and be as creative as anda can!
First of all, although every in Adobe Photoshop the tools placement are different, but the tools I'm using are common and I hope anda already know them. But don't worry, I also include the tools' shortcut. In this article, I'm using Adobe Photoshop CS5.
Let's begin!
STEP 1: Choose a picture anda want.
How to open an image: click 'File' and then click 'Open' atau a shortcut CTRL+O. anda can use any image from your computer.
STEP 2: Adjust the image anda use.
In order to make your ikon lebih beautiful, add your image's brightness atau contrast sejak clicking 'Image' then click 'Adjustment' and click 'Brightness/Contrast'. It is up to anda whether anda want your ikon to be light atau dark, contrast atau less contrast.
Now, the colour of the image. anda can adjust it sejak clicking 'Image' then 'Adjustment' and 'Hue/Saturation (CTRL+U)' atau 'Color Balance (CTRL+B)'. anda can adjust it into whatever anda like.
STEP 3: Crop the image using 'Crop Tool (C)'
Next, anda have adjusted your image, it's time for anda to crop it square. Click the box besides 'Width' then write down '200 px'. Do exactly the same thing to the right box besides 'Height'. anda can write any size anda want actually, but we are making an ikon now and I usually create a 200x200 px sized icon.
Drag your tetikus atau mousepad to crop it. anda can use the keypad too to alih the cropped area.
STEP 4: Decorate your icon!
Add a new layer sejak clicking 'Create a new layer'. Click 'Layer 1'. That means anda are going to fill that layer.
Then click 'Brush Tool (B). anda are able to change the brush's size/hardness and even into other shape. anda can download new brushes in the internet. Don't get mistaken with 'Eraser Tool (E)'.
Change the brush colour too into any colour sejak clicking 'Set foreground color' as anda like atau even the brush's shape into other form.
Then click the left button of your tetikus atau mousepad to add colour on your icon. anda can change the mode of the layer into 'Overlay', 'Hard Light', atau anything anda like.
anda can add another layer, add brush into your icon, and also change it's mode. If anda don't like it, anda can padam the layer sejak clicking the 'dustbin' button besides the 'Create a new layer' button.
Save your icon. It's format will automatically turn into PSD.
STEP 5: Flatten your ikon and change it into JPG atau PNG format.
After anda have satisfied with your decoration, flatten your ikon sejak clicking 'Layer' then 'Flatten Image. Then click 'File' and then click 'Save as... (SHIFT+CTRL+S)'. Change it's format. anda can change it into any format that are available in your Photoshop. imej are usually formatted JPG atau PNG.
Do NOT save your ikon after anda have flattened it. atau else, anda will lose your added layers and it will be harder to re-edit in case anda want to.
*note: I added 'Vibrance' in my icon. Older versions from Adobe Photoshop CS5 have no 'Vibrance'. But that's no big deal to make your ikon lovely.
So, that is my secret on how to make a lovely ikon in an easy way! Try it and be as creative as anda can!